お仕事で飲食店のブログも書いたりしているタキです。
ブログを書いていて、商品紹介などをする時に、URLを載せることがあるかと思います。
自分もたまにありますが、とても長いURLをブログ本文に載せると、ブログを公開してびっくり。
「URLが突き抜けてるー(はみ出してる)・・・!」

こんな状態になって、ドキドキしたことは一度や二度ではありませんでした。
長いURLがはみ出してしまう場合の対処法
そんなわけで前置きが長かったですが、こんな時はHTMLタグに、CSSを1行書けばOK。
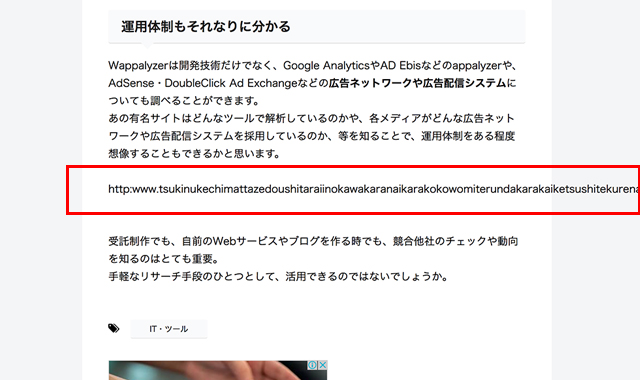
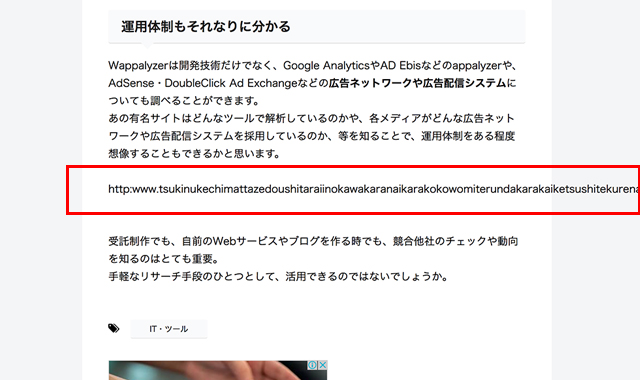
たとえばブログ本文に、こんな感じでURLを書いたとします。
<p> http://www.tsukinukechimattazedoushitaraiinokaタキranaikarakokowomiterundakara.net </p>
※pタグが無い場合は、pタグで囲ってください。
これだとブラウザによってはURLの自動改行がうまくいかず、こんなふうにはみ出してしまうことがあります。

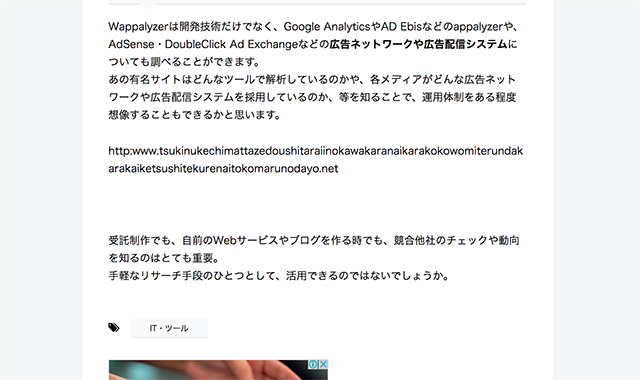
そこで、Pタグに以下のように追記。
<p style="word-break:break-all;"> http://www.tsukinukechimattazedoushitaraiinokaタキranaikarakokowomiterundakara.net </p>
これで解決です。
(ただし、一部の古いブラウザなどではこのCSS自体が効かないことがあります)

細かなことですが、ブログなどはスマホで見る人も多いですし、より快適に読んでもらうためには、こういった対応もきっちりしておくのが吉、かと思います。