受託や自前のサイト制作で、かならず競合他社(者)をチェックするタキです。
お仕事で参考サイトをチェックする時や、単純に気になるサイトがあったときに、
・今見ているサイトがどうやって動いているのだろう
・どんな技術で作られているのだろう
・どんな風に運用されているのだろう
などといったことが知りたいことがちょくちょくあります。
そんなときに役立つのが「Wappalyzer」というツールです。
目次
「Wappalyzer」について

「Wappalyzer」は、今見ているサイトで使われているCMSや言語を調べることができる、ブラウザ拡張機能です。
firefox、chromeにインストールして使うことができます。
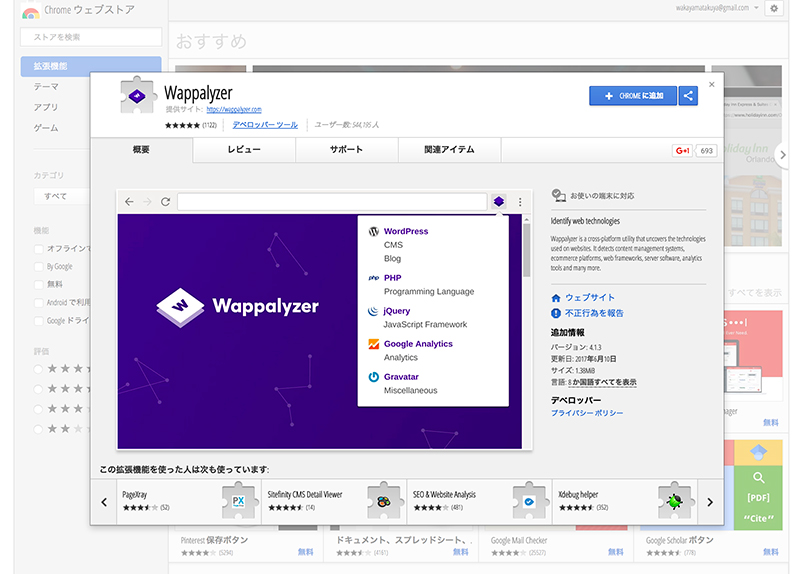
以下のURLからそれぞれすぐにインストールできます。
Wappalyzer(Firefox版)
Wappalyzer(Chrome版)
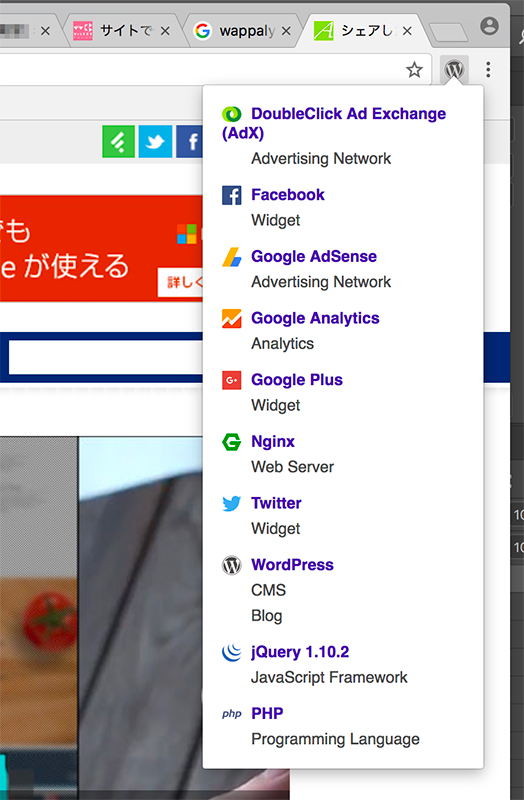
インストールが完了すると、ブラウザ丈夫にアイコンが表示されるようになるので、
該当サイトを開いて、アイコンをクリックすれば、そのサイトの情報を見ることができます。

ブラウザに追加される機能なので、思いついた時にパッと見られて、すごく便利です。
使ってよかった事例
とあるWeb制作のお仕事で、「このサイトと同等の機能を実現したい」と相談をいただきました。
パッと見、なかなか規模が大きそうなサイトで、これはボリュームありそうだ、と身構えつつサイトをチェックしたのですが、
Wappalyzerで使用技術などを確認してみると、意外と某CMSで構築されていました。
おかげで既存のCMSカスタマイズレベルで実現できることがわかったので、そのときはWordpressを採用して構築。
結果的には、スタートアップ案件だったのもあり、コスト的にも納期的にも抑えることができ、満足度も高かった案件になりました。
もしスクラッチ開発だったら、倍以上のコストと工期がかかっていたと思います。
運用体制もそれなりに分かる
Wappalyzerは開発技術だけでなく、Google AnalyticsやAD Ebisなどのappalyzerや、AdSense・DoubleClick Ad Exchangeなどの広告ネットワークや広告配信システムについても調べることができます。
あの有名サイトはどんなツールで解析しているのかや、各メディアがどんな広告ネットワークや広告配信システムを採用しているのか、等を知ることで、運用体制をある程度想像することもできるかと思います。
受託制作でも、自前のWebサービスやブログを作る時でも、競合他社のチェックや動向を知るのはとても重要。
手軽なリサーチ手段のひとつとして、活用できるのではないでしょうか。