
お問い合わせフォームなどでよく目にする、住所自動入力の機能。
郵便番号を入れると、それに見合った住所を自動で入力してくれるやつですが、いざ設置するとなると「何か面倒くさそう・・・」と敬遠しておりました。
そんな中、お仕事でいよいよ設置が必要になり、重い腰を上げたのですが、思った以上に簡単でびっくり。
今回は、そんな住所自動入力機能の設置方法をご紹介します。
目次
通常通りにフォームを作成
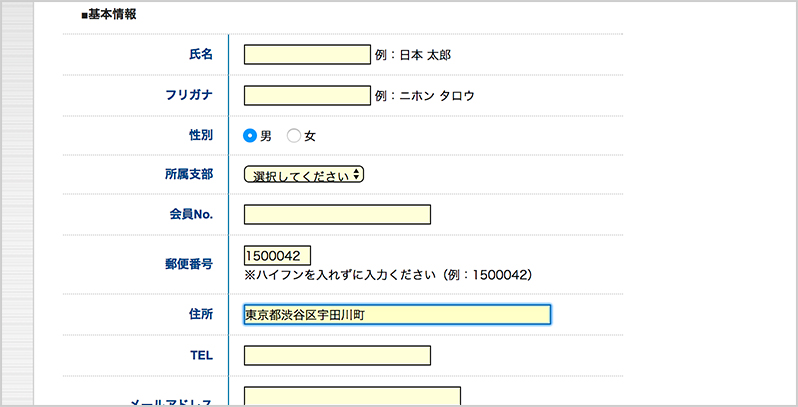
まず、通常どおりにお問い合わせフォームを作成します。
今回は郵便番号欄をハイフンなしのものにするので、郵便番号用のテキストボックスをひとつ設置。
続いて、住所入力用のテキストボックスも設置します。
たとえばこんなフォームを準備したとします。
<form> <input type="text" name="zip" /> <input type="text" name="address" /> </form>
必要なファイルをダウンロードして読み込む

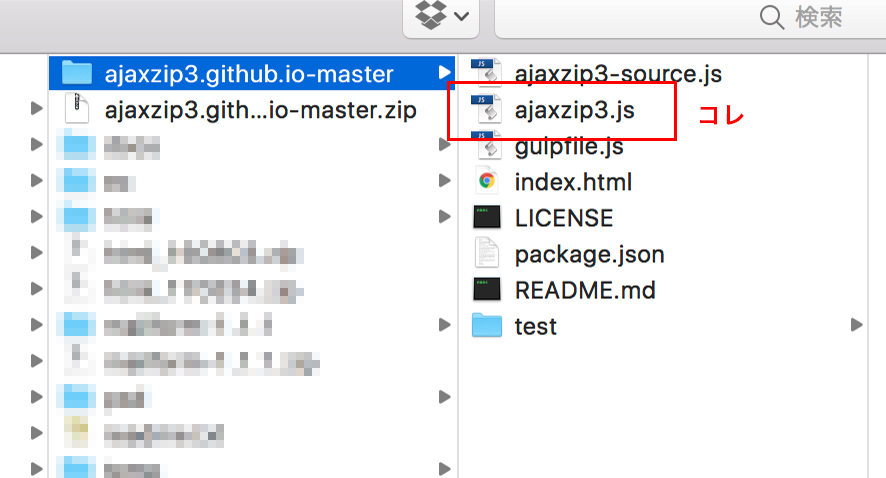
githubから「ajaxzip3」というjQueryプラグインをダウンロードします。
解凍するといろいろとファイルが入っていますが、使うのは「ajaxzip3.js」だけです。
</head>の手前にファイルを読み込む記述をして、ajaxzip3を読み込ませます。
<script src="js/ajaxzip3.js" charset="UTF-8"></script>
※js/のところは任意のパスに変更
郵便番号欄に1行だけコードを追加

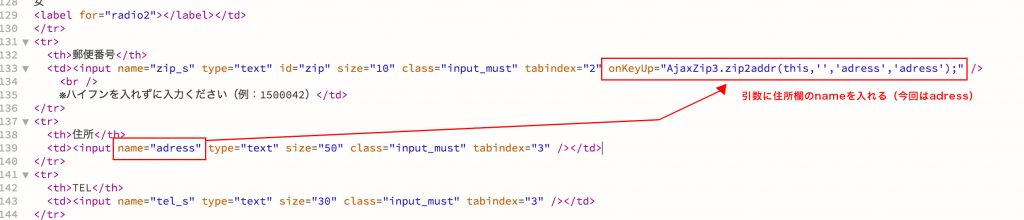
郵便番号を入力するテキストボックスのinputタグに、以下のコードを追記します。
onKeyUp=”AjaxZip3.zip2addr(郵便番号(全てまたは上3桁),郵便番号(下4桁または空欄),都道府県,市区町村,丁目番地,町域大字);”
今回のフォームの場合だと、以下のような記述になります。
<form> <input type="text" name="zip" onKeyUp="AjaxZip3.zip2addr(this,'','adress','adress');" /> <input type="text" name="address" /> </form>
※補足
・今回は郵便番号欄が一つ(ハイフン無し)なので、「郵便番号(下4桁)」は空欄でOK
・今回は住所欄も一つなので、「都道府県,市区町村,丁目番地,町域大字」のところはいずれも「adress」でOK
住所を分割させることもできます
また、都道府県と市区町村の欄が分かれていることもありますが、そんな時にも対応可能です。
都道府県と市区町村を分けて表示させたい場合は、
まずhtml側でそれぞれの欄を作成。
<form> <input type="text" name="zip" /> <input type="text" name="address_pre" /> <input type="text" name="address_city" /> </form>
郵便番号欄は下記のようにします。
<input type="text" name="zip" onKeyUp="AjaxZip3.zip2addr(this,'','adress_pre','adress_city');" />
こうすれば、都道府県はadress_preという名前のテキストボックスに、
市区町村はadress_cityという名前のテキストボックスに分かれて自動表示されます。
シンプルでわかりやすいですね。
同じ要領で、郵便番号欄を分けるときも同様に「郵便番号(全てまたは上3桁)」「郵便番号(下4桁または空欄)」の箇所に分けて記載すればOKです。