
こんにちは、タキです。
好きな場所&自分のペースでWEB制作仕事をしつつ、友達と飲食店経営もしています。
独立したての頃は、元々いた制作会社のお客さんを引き継がせてもらえたのですが、もちろんそれだけではやっていけないので、時間を作って自分のWEBサイトを作りました。
現在はクライアントの半分以上が、そのWEBサイトから問い合わせをくれたお客さんや、そのご紹介で出会った方になっています。
また、そのおかげで、いまもフリーランスとして自分のペースで仕事を続けながら、飲食店も経営できています。
もちろん、WEBサイトは何度も改善とブラッシュアップを行ったのですが、その中で問い合わせが増える型みたいなものが見えてきました。
フリーランスのWEBデザイナー以外の業種や、企業にも使えます。
今回はそんな受注につながるWEBサイトの作り方を、まとめてみました。
目次
WEBサイトのゴールを決める
一番最初に、サイトのゴールを決めます。
このサイトでユーザーがどんな行動をしたら目標達成か、ということです。
僕の場合はWEBサイトの受託制作を売りたかったので、「お問い合わせ・見積依頼」をゴールに設定しました。
もし物販をしたいのであれば「決済・購入」ですし、それによってサイトに必要な仕様も変わってきます。
必要なコンテンツ
受注につながるWEBサイトに必要なコンテンツをまとめます。
・プロフィール(自分は何者か)
まず、自分がどんな人かを説明するページが必要です。
会社であれば、会社概要や沿革ですね。
具体的である方がいいですが、フリーランスで自宅兼事務所であれば住所はサイト上ではぼやかすのもアリだと思います。
例:※住居を兼ねているため詳細表記は控え、お申し込み後にご連絡させていただいております。
なお、サイト上で決済や物販をする場合は「特定商取引法」により運営者住所の記載が必要になります。
特にフリーランスの場合は、
名前、活動地域、メールアドレスなどの必要な情報だけでなく、自分の経歴などを文章で書くと、それが個性となり差別化にもなるのでオススメです。
まず自分がどんな人かを語ることで、信頼にもつながります。
・サービス内容(何ができるのか)
提供するサービス内容のページです。
サービス内容と合わせて、強みやそれによりどんな価値を得られるかを書くと、より伝わりやすいです。
僕の場合はこんな感じで書いていました。
デザイン・Wordpressが得意です。
WEBを使ったスモールスタートのお手伝いが得意です。
予算と目的に応じて最適な手段の選定が得意です。時には無料ツールを併用し、スピードと予算効率を優先する組み合わせも提案します。・ECサイト制作
EC CUBEを使ったコストパフォーマンスの高いECサイト制作が得意です。
・価格表(概算でOK)
僕の場合はWEBサイトの受託制作だったので基本的には都度見積なのですが、
概算でかまわないので、目安くらいは書いておくのがオススメです。
例えば100万円くらいなのか、10万円からいけるのか。
お客さんはあなたが思っている以上に、あなたのサービスのことを知りません。
例えば、このくらいのボリュームだったら○○円でできます、とあるだけでも
極端に予算が合わない問い合わせが減り、無駄な提案もせずに済みます。
機会損失が怖ければ、「あくまで目安で、基本的には内容を伺ってお見積します」と追記しておくと良いかと思います。
・実績(これまでどんな仕事をしてきたか)
いわゆる実績紹介のページです。
デザイナーやイラストレーターであれば制作物が見られるポートフォリオ、エンジニアであればどんなシステムかの概要、などを紹介します。
ちなみに、それぞれの実績名だけをズラズラ書くだけではなく、
できる範囲で具体的に、文章で各実績を説明するのがオススメです。
クライアント名は書いてもいいですが「某○○メーカー ウェブサイト制作」のように、ぼかしても大丈夫です。
クライアントの知名度よりも、何をやって、どんな問題を解決したかを示すほうが大切です。
某和菓子メーカー WEBサイトリニューアル
担当範囲:
設計、デザイン、コーディング
内容:
某老舗和菓子メーカーのCI変更に伴うWEBサイトリニューアルを行いました。
もともとあった歴史と伝統を重んじるブランドイメージから、未来を見据えた変革を表す方針に変わったため、企業理念のコンテンツを厚く設計しました。
スマホでの利用がほとんどだったので、デザインについてはグリッドデザインを採用し・・・(略)
結果:
リニューアル後1ヶ月でサイトのコンバージョン率が5%アップ。
また、デザインは○○というサイトでも紹介されました。
公式SNSでお知らせしたところ、○○いいねを獲得し、僕自身も歓喜しています。
というように、プロの仕事としてのこだわりや専門性なども伝えられると、なお差別化になると思います。
箇条書きよりも文章で、自分の言葉で書くことで、説得力が増します。
上記の例では最後に個人的な感想も入れていますが、こういう形で人間味を加えるのもアリです。
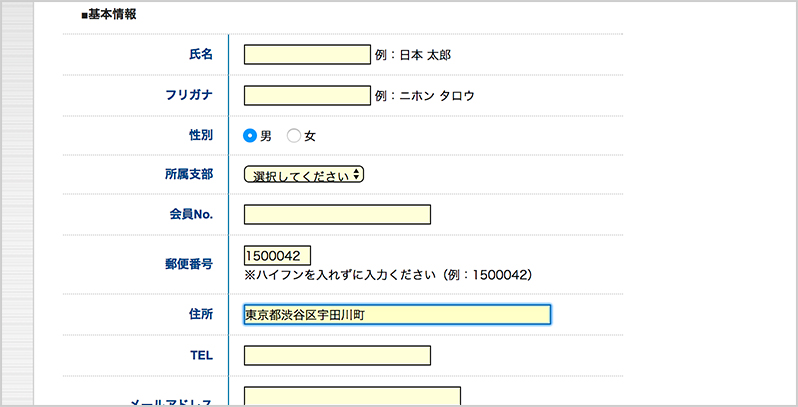
・メールアドレス、フォームなど(問い合わせ先)
ユーザが問い合わせや購入するためのページです。
僕の場合は「お問い合わせ・見積依頼」のページでした。
一般的には「名前」や「お問い合わせ内容」を記入するための、入力フォームが置いてあることが多いですが、
あえてフォームではなく、メーラーが立ち上がる形にするのもアリです。
僕はあえてフォームは置きませんでした。
これにより、お客さんも自分の言葉で文章を書いてきてくれるので、あらかじめ温度感が分かりますし、単に入力項目に合わせて書かれた内容よりも、具体的に内容を把握することができる場合があります。
(逆もあります。どうしても問い合わせの時に書いて欲しいことは注記しておきましょう)
・自分の仕事の専門知識、ノウハウなどの紹介
このページは無くても成り立つのですが、受注につなげるためには、作ることをオススメします。別でブログとかで書くのもいいと思います。
インターネットで業者やサービスを探している人は、だいたい他の業者のサイトも見て比べています。
実績のところでも書きましたが、自分の言葉で説明したり、自分の得意な領域について語ることで、それが個性や強みとなり、同業者から差別化できます。
なにも、箇条書きや表にまとめて書く必要はありません。
もちろん見やすいことは大事ですが、そのうえで自分の言葉で文章にして書くことで、信頼に繋がります。
例えば、もし価格や味がそれほど変わらなければ、
商品と価格表だけが並ぶパン屋さんと、それぞれのパンに材料や味の説明が手書きで沿えてあるパン屋さん、どちらで買ってみようと思うでしょうか。
みたいな話に近いですね。
入り口になる商品をつくる
これは売り方のお話になりますが、商品やサービスによっては、初回の入り口として、体験版や簡易版を置いておくのがオススメです。
インターネットで買い物をするのも当たり前の時代になりましたが、やはり会ったこともない業者にいきなりWEBで仕事を頼むのはなかなかハードルが高いですし、リスクもあります。
そこで、無料体験や廉価版を準備しておき、まずは体験してもらうことで、より大きな受注につなげられたりします。
発注側としては、一度仕事を頼んだことがあるのと無いのとでは、安心感も大きく違います。
また、問い合わせの時にメールアドレスも取得できるので、
そのとき受注にならなかったとしても、後日新しい商品ができたときに連絡することもできます。
トップ、会社概要、実績紹介、お問い合わせページの基本枠組みをあらかじめ用意しておき、それを使って手間を省くことで費用を落とし、頼みやすくする
・無料改善相談
サイト診断や、現在困っている箇所について、無料で使えるツールなどの案内
ざっくり改善提案など
など
なお、上記はWEB制作サービスを例にしていますが、物販でも商品の生地サンプルや素材サンプルを送ってくれるところもあります。
素材を見て(体験して)、納得して発注するという流れですね。
サイト上の佇まいも大切に
最後は文章の書き方的なお話です。
繰り返し、自分の言葉で文章で書くことが大切、と書きましたが、
文章の書き方にも注意が必要です。
新規問い合わせの場合だと、ユーザは会ったことのない人がほとんどだと思いますので、サイト上の文章を読んで、その人なりにあなたの印象が作られます。
ビックリマークを多用したり、くだけた文章で書いていれば、テンションが高く親しみのある人という印象を持たれるかもしれません。
また、淡々と事実だけを書いていれば、職人気質な人、という印象を持たれるかもしれません。
というように、サイト上の文章がサイト運営者の印象を作ります。
僕はWEB制作サービスだったのですが、その中で気づいた内容を、一例として紹介しておきます。
・あまり砕けた感じにしないほうが信頼は高まる
・商売商売しすぎない、売ろうとする感をだしすぎないほうが、相談というスタンスでの問い合わせが多くなる
・制作者なので、キャッチコピーなどは使わず、淡々とできることを説明するほうが信頼は高まる決まり事をあれこれ書きすぎない
・ルールや取り決めは、小うるさく書きすぎず、契約時に説明する流れでよい
・最初から細かく書きすぎると読んでもらえないし、心理障壁になりやすい
・やってくうちに書いた方がいいものとそうでないものが見えてくる
・まずはお客さんが心地よく、興味を持ってもらうことが大切
まとめ
以上、僕が実際に結果を出していた、受注につながるWEBサイトの作り方を紹介しました。
最後にポイントをまとめておきます。
・専門知識やノウハウをできるだけ紹介する
・入り口になる商品をつくる
・サイト上での佇まいに気を使う
もちろん商材や提供サービスによっても変わってきますが、WEB上での基本的な情報発信の方法として、わりと色々なところで使えるので、ぜひ試してみてください。